As the leading innovator in modern AI technology, OpenAI has done it again with its latest product, Code Interpreter.
What is Code Interpreter in ChatGPT?
Code Interpreter is an official OpenAI plugin that uses Python to allow for file uploads and downloads. As of writing, it’s available to ChatGPT Plus users as a beta feature.
This is a big deal for SEO professionals. As someone who has been using Python for years to help with data analysis and automation, this essentially rules a lot of my code defunct – but in a good way.
This enables us to tap into the latest and greatest AI technology to help us analyze large files much faster.
How to access Code Interpreter on ChatGPT
ChatGPT Code Interpreter is currently only available to paying customers using ChatGPT Plus. (If have not yet subscribed, trust me, it’s worth it!)
To get started with it, here are the steps to access the Code Interpreter plug-in:
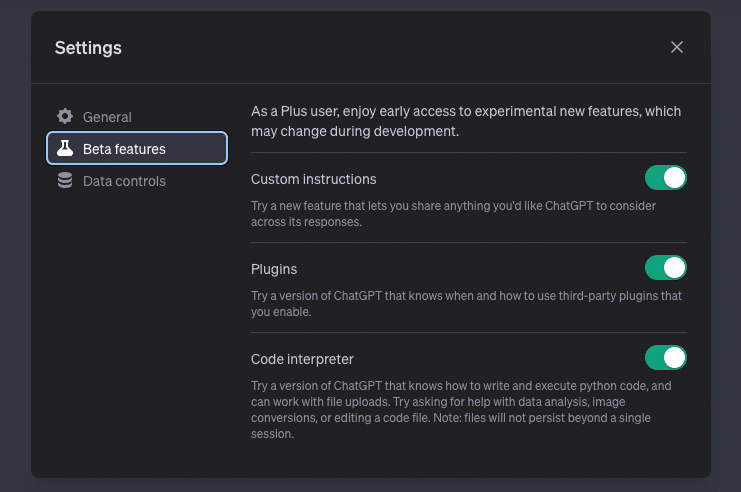
Step 1: Log in to ChatGPT and select Settings & Beta.

Step 2: Select Beta features in the submenu and activate Code Interpreter. (This is also a good opportunity to activate Plugins and explore those.)

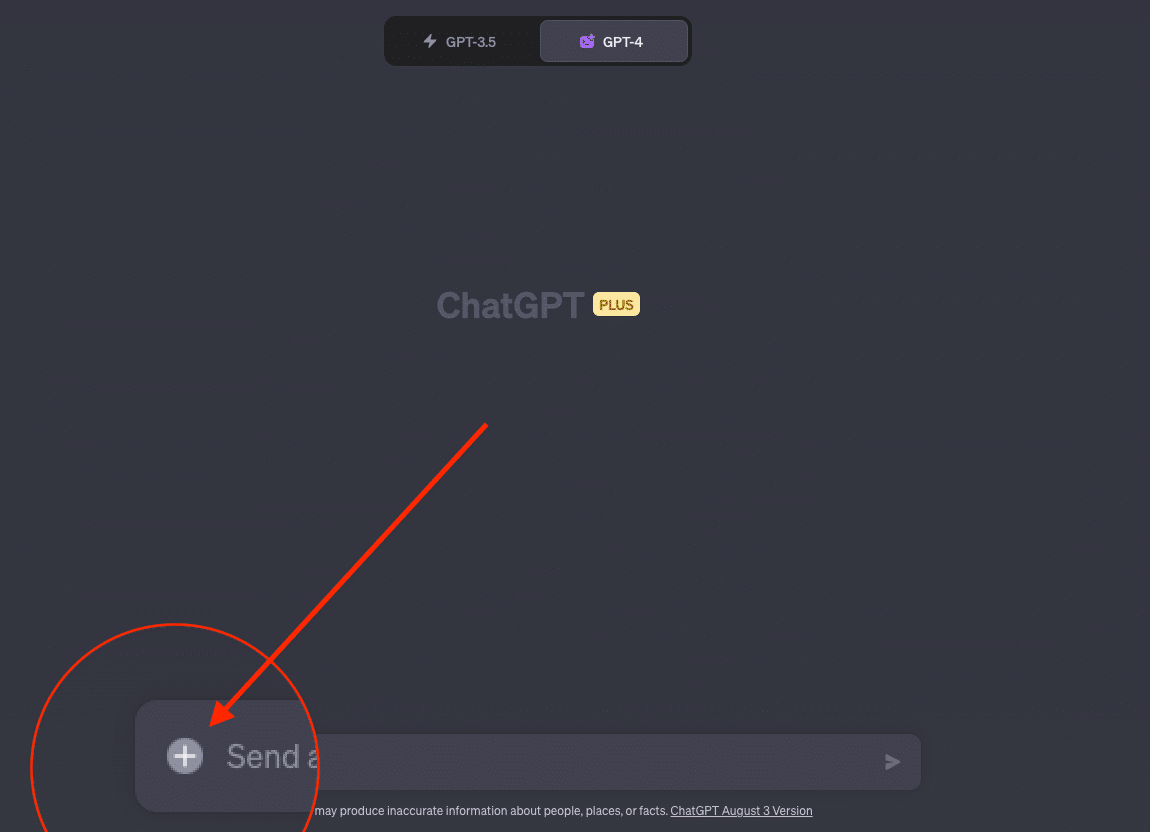
Step 3: Start a new chat and hover over the option for GPT-4, and you’ll see a menu appear with the option to select Code Interpreter.

Step 4: Once you’ve selected Code Interpreter, you should see a plus button on the left of the input box, allowing you to upload files. From here, you’re all set to get started.

5 ways to use Code Interpreter for SEO
The possibilities for this new feature are still being explored, so I encourage you to explore and share with the world what you find.
Below are some ways I’ve gotten immediate value from this new feature.
- Visualize internal linking
- Perform server log analysis
- Identify themes in keywords
- Optimize titles and meta descriptions
- Automate redirect mapping
1. Visualize internal linking on a website
With the plugin, you can take your tracked internal link data and let AI do its thing.
You can have it create visuals or even point out opportunities that you’re missing.
The prompt to use
Your file can be formatted however you want. ChatGPT is pretty good at interpreting your column headers, but you can provide additional clarification.
Below is my recommended starting prompt.
“Uploaded is an internal linking report that tracks the internal links across my website. Please do the following:
1. Analyze the different columns and understand their purpose.
2. Create a chart that shows additional internal linking opportunities
3. Using the link position column, create a relationship chart that shows where most of the internal links are coming from
4. Create a table that shows which destination links are getting the most and least internal links
5. Create a relationship chart that shows the relationship between anchor text and number of times it appears as anchor text for an internal link. Please only use this for link positions that equal Content.
6. Create a relationship chart that shows the relationship between anchor text and link position
The output should be an HTML file that has all of this information with the ability to hover over the charts and see the tooltip information.”
Make sure you’ve uploaded your internal link file, and let it run!
The results
When asking for multiple charts, I like to have ChatGPT's Code Interpreter export the results in an HTML file with the ability to hover. This makes it easy to really customize for reporting screenshots.
Here are some examples of visualizations you can get from this prompt. Internal linking heatmap
This chart lets us quickly identify pages that could link to other pages. The chart is set up as follows:
- The x-axis represents the destination pages.
- The y-axis represents the source pages.
- The color intensity represents the number of links between pages.

That light yellow color on the right shows several spots for internal link opportunities.
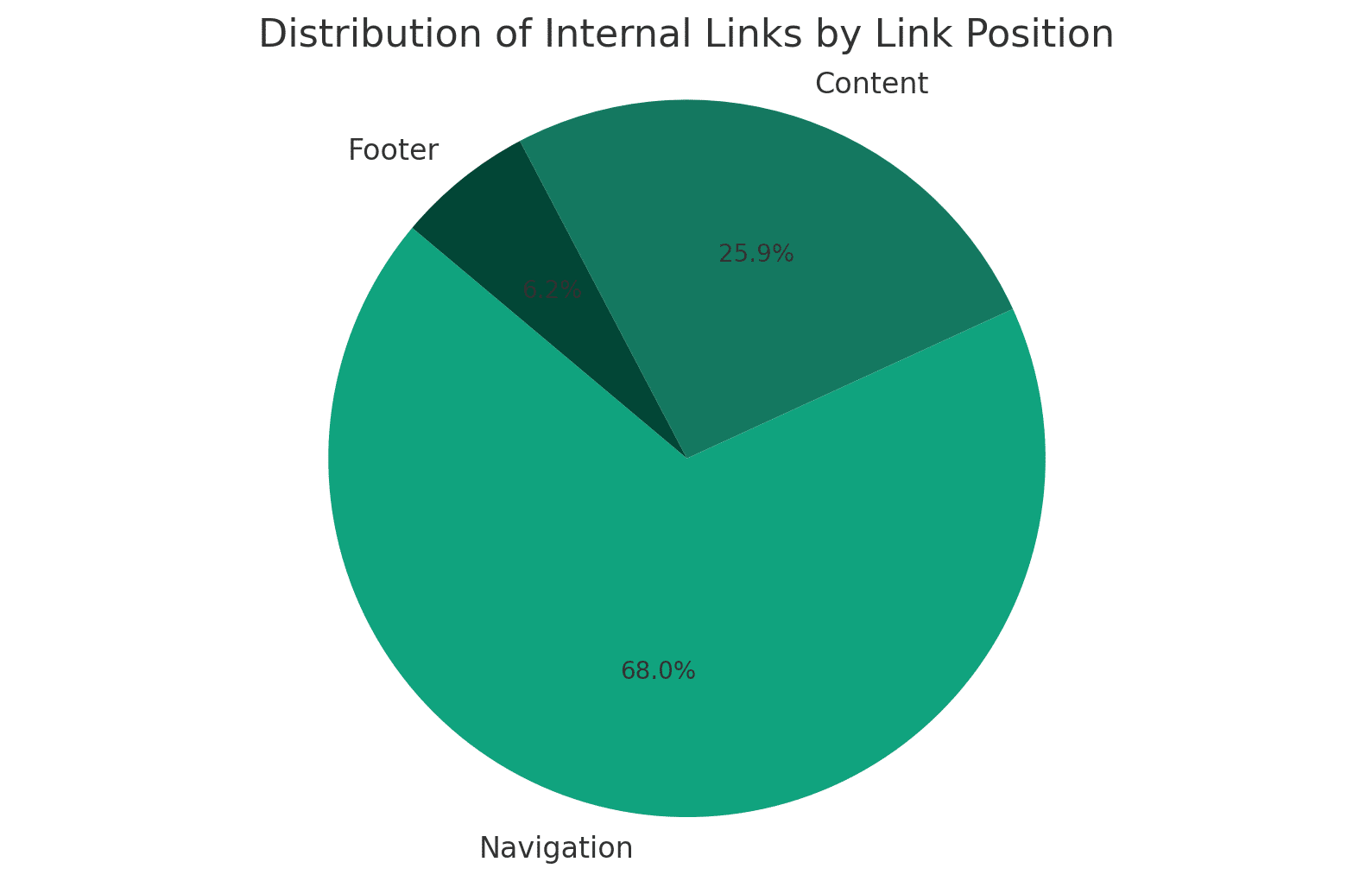
Link placement distribution
This chart is relatively easy to break down. It simply shows where the majority of your internal links are.

I tested this on my personal site, so it’s really small, which is why the navigation is the majority.
On larger sites, you may want to flip that to have the content section be the most link dense.
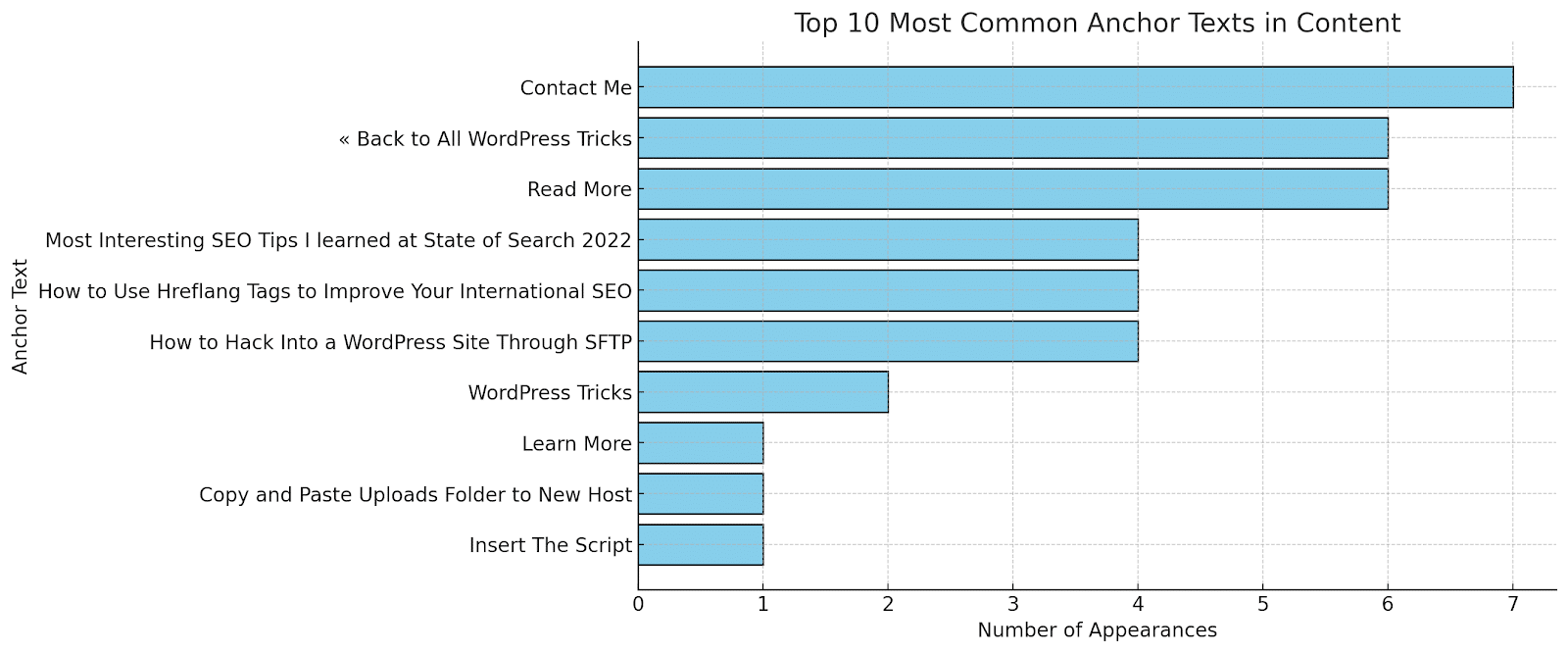
Most common anchor text
This can easily be done by downloading your Screaming Frog report and running a pivot table. But it’s cool to see ChatGPT able to generate similar charts like this.

Relationship between anchor text and link placement
We want to see our more valuable keywords as anchor text within the content section. This can help point that out.

2. Perform server log analysis
There are several tools on the market to help monitor server log analysis, many of them freemium.
Using ChatGPT’s Code Interpreter enables you to bypass many of the limits of the freemium tools and generate charts.
This technique can help investigate how Google is crawling your site and what their experience may be like.
The prompt to use
“Attached are access log files from my website's host. Please do the following:
1. Analyze them for hits from any useragent that contains “google”.
2. Create a chart that shows how Google crawls my site over time. Include a metric for status 200 hits and non-200 hits.
3. Create a diagram to visualize the pages that get hit the most.
4. Tell me the pages that get the least hits from Google.”
The results
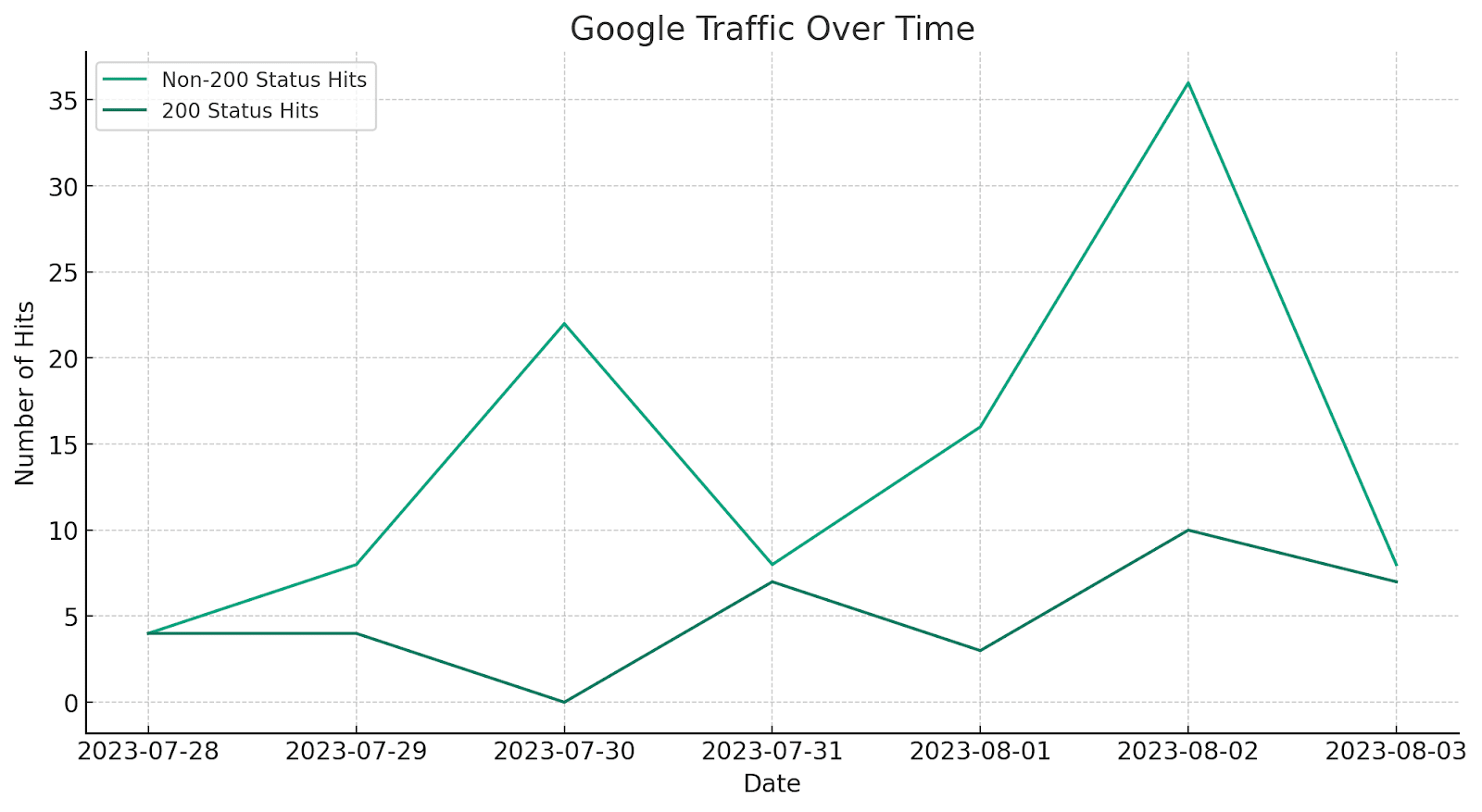
Hits over time
This chart helps illustrate how many times Google crawls your website over time.
Additionally, I added a separation to show status 200 hits versus non-200 hits. (You can request ChatGPT to change the colors if they’re too similar.)

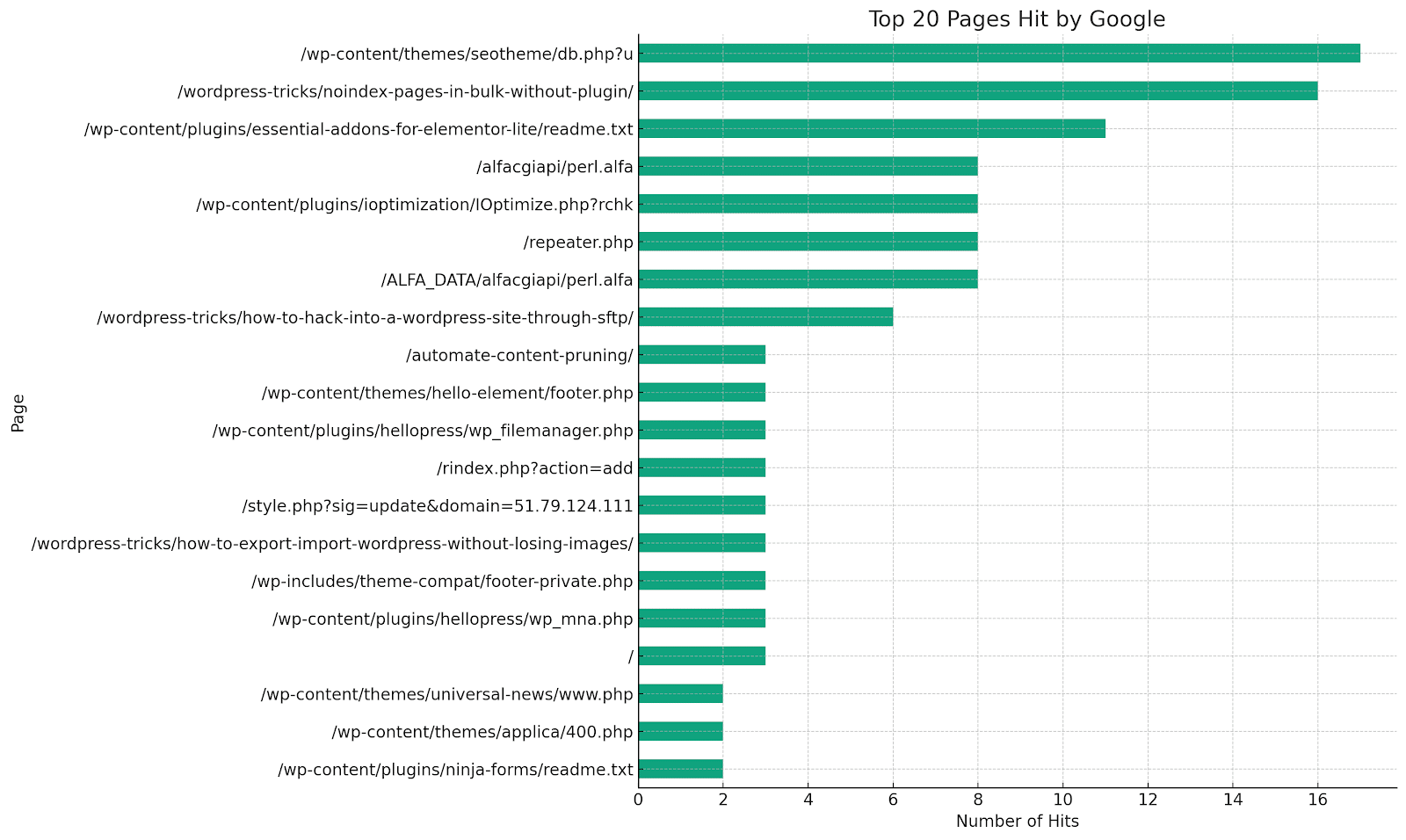
Top hit pages
This chart shows the top 20 pages crawled by Google on the site during the time period.

3. Identify themes in keyword research
I’ve written about this before using Python to identify keyword themes.
However, using Code Interpreter takes a lot of the complex elements out of it and makes it more user-friendly.
This process helps quickly analyze large sets of keywords, highlight recurring themes, and even group keywords into similar topic clusters.
The prompt to use
“Attached is a large list of keywords and their search volume. Please do the following:
1. Analyze all of the keywords.
2. Group them into topic clusters and create a visualization to display the results.
3. List common themes that occur throughout.”
Please note that the if you have several thousand keywords in your list, you may need to warn ChatGPT and ask it to implement error-handling procedures to prevent memory limit errors.
The results
I took a sample list of 6,257 keywords and ran it through ChatGPT several times. ChatGPT did struggle to process the larger list due to memory limits.
But because I gave it a heads-up, it was able to set up the necessary data batching required to get through the list. It even named the clusters for me.

Dig deeper: How to use ChatGPT for keyword research (with actual prompts)
4. Optimize title tags and meta descriptions
AI can be your friend if you run a large site and need to optimize title tags and meta descriptions in bulk.
Yes, doing them manually will ensure better quality, but if you need a quick fix, this may be your solution.
This can help specifically when you have titles and meta descriptions that may be too long or too short.
The prompt to use
“Attached is a list of titles and meta descriptions that need to be optimized.
- Please keep the titles between 50-65 characters.
- Please keep the meta descriptions between 150-165.
- Please create a CSV export of the results.”
The results
ChatGPT was able to work quickly and create an optimized CSV export for me.

5. Automate redirect mapping
How annoying are redirect maps? Important, yes, but very tedious.
What if we could automate the process to get 60% of the way there?
By tapping into ChatGPT, we can help automate the redirect map process.
Now a huge downside here is that as of August 2023, ChatGPT can’t crawl webpages without using a plugin. Right now, we’re unable to combine plugins and the Code Interpreter.
We’ll have ChatGPT look at the URL slugs to map the pages to get around this.
The prompt to use
“Attached are two lists of URLs. I need help creating a redirect map of the old URLs to the new URLs. Rely on the slug of the URL to find the closest match. The lists may not be the same length. The goal is to find a matching URL for every URL on the old URLs list. Please export the results into a CSV file. Column A should be the old URLs and column B should have the corresponding URL from the new URL list. Column C should have the similarity percentage.”
The results

Making SEO analysis more straightforward with ChatGPT
The future's looking pretty bright for SEOs leveraging AI.
We're on the brink of a new era where AI isn't just some fancy tool but a game-changer making our jobs much easier.
Sure, we're just getting started, but from where I'm standing, the view's pretty amazing.
The post 5 SEO use cases for the ChatGPT code interpreter plugin appeared first on Search Engine Land.
from Search Engine Land https://ift.tt/pGslCBI
via IFTTT
No comments:
Post a Comment